Download Download Free 18503+ SVG Svg Package In Flutter File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-k60.blogspot.com/2021/03/download-free-18503-svg-svg-package-in.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 18503+ SVG Svg Package In Flutter File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download Free 18503+ SVG Svg Package In Flutter File If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Svg stands for scalable vector graphics. Final string rawsvg = '''<svg viewbox=.
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like:
If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 18503+ SVG Svg Package In Flutter File
Download Download Free 18503+ SVG Svg Package In Flutter File Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=.
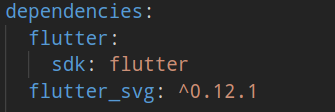
Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Svg stands for scalable vector graphics. Final string rawsvg = '''<svg viewbox=.
We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Okay, we need to create a variable for storing svg assets. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. The flutter_svg package is easy to use. The following code snippets are used to display svg images that are from assets and a network respectively.
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Svg stands for scalable vector graphics. Final string rawsvg = '''<svg viewbox=. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Okay, we need to create a variable for storing svg assets. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
Best Free Download Free 18503+ SVG Svg Package In Flutter File
Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: We're starting with adding the package to pubspec.yaml.
Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=.
Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. If you'd like to render the svg to some other canvas, you can do something like:
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. If you'd like to render the svg to some other canvas, you can do something like:
Popular Free Download Free 18503+ SVG Svg Package In Flutter File
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more., Future<bitmapdescriptor> _bitmapdescriptorfromsvgasset(buildcontext context, string assetname) async., 0.1.3 • public • published a year ago., Could not resolve the package 'flutter_svg' in 'package:flutter_svg/flutter_svg.dart'., Dart by s.mahdi on jun 27 2020 donate., Flutter gems is a curated package guide for flutter which functionally categorizes flutter packages available on pub.dev., There are two main things to keep in mind when making icons for flutter:, The following code snippets are used to display svg images that are from assets and a network respectively., This value does not show in the ui., Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter., An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files., Circular svg widget in flutter., Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more., An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files., Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg?, This value does not show in the ui., The following code snippets are used to display svg images that are from assets and a network respectively., My images will under the images folder., .flutter_spinkit package for loading animations, huawei_location package for user's location, logger package to log errors or messages, and flutter_svg you can find all these packages in the pub.dev., The solution is vector graphics such as svg images., The semantic label describes the purpose of the image., Which allows designers and developers to have more flexibility providing them scalable the svg files describe the path in which a drawable can be rendered at runtime inside the app., The following code snippets are used to display svg images that are from assets and a network respectively., The flutter_svg package is easy to use., I used flutter_svg in flutter mobile app but not working in flutter web app.
New Added (Updated File Free) of Download Free 18503+ SVG Svg Package In Flutter File
Free Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We're starting with adding the package to pubspec.yaml. Svg stands for scalable vector graphics. If you'd like to render the svg to some other canvas, you can do something like: Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=.
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: Svg stands for scalable vector graphics.
Free An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like:
Free Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. If you'd like to render the svg to some other canvas, you can do something like: Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We're starting with adding the package to pubspec.yaml. Svg stands for scalable vector graphics. Final string rawsvg = '''<svg viewbox=.
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. If you'd like to render the svg to some other canvas, you can do something like:
Free Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. If you'd like to render the svg to some other canvas, you can do something like: We're starting with adding the package to pubspec.yaml. Final string rawsvg = '''<svg viewbox=.
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Svg stands for scalable vector graphics. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=.
Free Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. Svg stands for scalable vector graphics. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is.
Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like:
Similiar Design File of Download Free 18503+ SVG Svg Package In Flutter File
It is possible to load assets directly using the rootbundle global static from. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
It has provided interfaces that are similar to the image_provider interface in the framework of flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml. The flutter_svg package is easy to use. Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
Future<svgpicture> loadsvg(buildcontext context, string path) async { var picture = svgpicture.asset(path); Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: Okay, we need to create a variable for storing svg assets. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We're starting with adding the package to pubspec.yaml. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. It has provided interfaces that are similar to the image_provider interface in the framework of flutter.
Flutter gems is a curated package guide for flutter which functionally categorizes flutter packages available on pub.dev. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Svg stands for scalable vector graphics. We're starting with adding the package to pubspec.yaml. Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We're starting with adding the package to pubspec.yaml. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: Okay, we need to create a variable for storing svg assets. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The flutter_svg package is easy to use.
What is the alternative plugin for flutter web? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: Svg stands for scalable vector graphics. Final string rawsvg = '''<svg viewbox=.
If you'd like to render the svg to some other canvas, you can do something like: Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We're starting with adding the package to pubspec.yaml. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Svg stands for scalable vector graphics. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Final string rawsvg = '''<svg viewbox=. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. The flutter_svg package is easy to use. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result.
.flutter_spinkit package for loading animations, huawei_location package for user's location, logger package to log errors or messages, and flutter_svg you can find all these packages in the pub.dev. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Svg stands for scalable vector graphics. Final string rawsvg = '''<svg viewbox=. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We're starting with adding the package to pubspec.yaml. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. If you'd like to render the svg to some other canvas, you can do something like:
If you'd like to render the svg to some other canvas, you can do something like: We explain the procedure of implementing the images of.svg format and also svg in the form of string's. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. The flutter_svg package is easy to use. We're starting with adding the package to pubspec.yaml. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result.
Circular svg widget in flutter. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is.
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. If you'd like to render the svg to some other canvas, you can do something like: The flutter_svg package is easy to use. Final string rawsvg = '''<svg viewbox=.
Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is.
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. Okay, we need to create a variable for storing svg assets. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Svg stands for scalable vector graphics. The flutter_svg package is easy to use. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
As a developer, you can combine both. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Final string rawsvg = '''<svg viewbox=. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is.
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The flutter_svg package is easy to use. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=.
Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is.
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. The flutter_svg package is easy to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Okay, we need to create a variable for storing svg assets. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Svg stands for scalable vector graphics. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. We're starting with adding the package to pubspec.yaml. Final string rawsvg = '''<svg viewbox=.
Sharing assets with the underlying platform. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. If you'd like to render the svg to some other canvas, you can do something like: We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is.
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. The flutter_svg package is easy to use. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We're starting with adding the package to pubspec.yaml. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. If you'd like to render the svg to some other canvas, you can do something like: We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
If you'd like to render the svg to some other canvas, you can do something like: Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. The flutter_svg package is easy to use. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Svg stands for scalable vector graphics. Final string rawsvg = '''<svg viewbox=. Okay, we need to create a variable for storing svg assets. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result.
Here is error when i run project packages/flutter_svg/src/render_picture.dart 193:12 paint packages/flutter/src/rendering/object.dart 2264:7 _paintwithcontext. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. We're starting with adding the package to pubspec.yaml. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Final string rawsvg = '''<svg viewbox=. We're starting with adding the package to pubspec.yaml. The flutter_svg package is easy to use. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter.
Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Svg stands for scalable vector graphics. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=.
Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. The flutter_svg package is easy to use. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Okay, we need to create a variable for storing svg assets.
Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. If you'd like to render the svg to some other canvas, you can do something like: Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We're starting with adding the package to pubspec.yaml. Svg stands for scalable vector graphics. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. The flutter_svg package is easy to use. Final string rawsvg = '''<svg viewbox=. We're starting with adding the package to pubspec.yaml. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg.
Photo view is largely used to show interacive images and other stuff such as svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. If you'd like to render the svg to some other canvas, you can do something like: Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. If you'd like to render the svg to some other canvas, you can do something like: The flutter_svg package is easy to use. Okay, we need to create a variable for storing svg assets. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result.
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We're starting with adding the package to pubspec.yaml. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: Svg stands for scalable vector graphics. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. We're starting with adding the package to pubspec.yaml. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. The flutter_svg package is easy to use. Okay, we need to create a variable for storing svg assets.
We're starting with adding the package to pubspec.yaml. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We're starting with adding the package to pubspec.yaml. Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Svg stands for scalable vector graphics. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Svg stands for scalable vector graphics. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result.
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. The flutter_svg package is easy to use. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Svg stands for scalable vector graphics. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
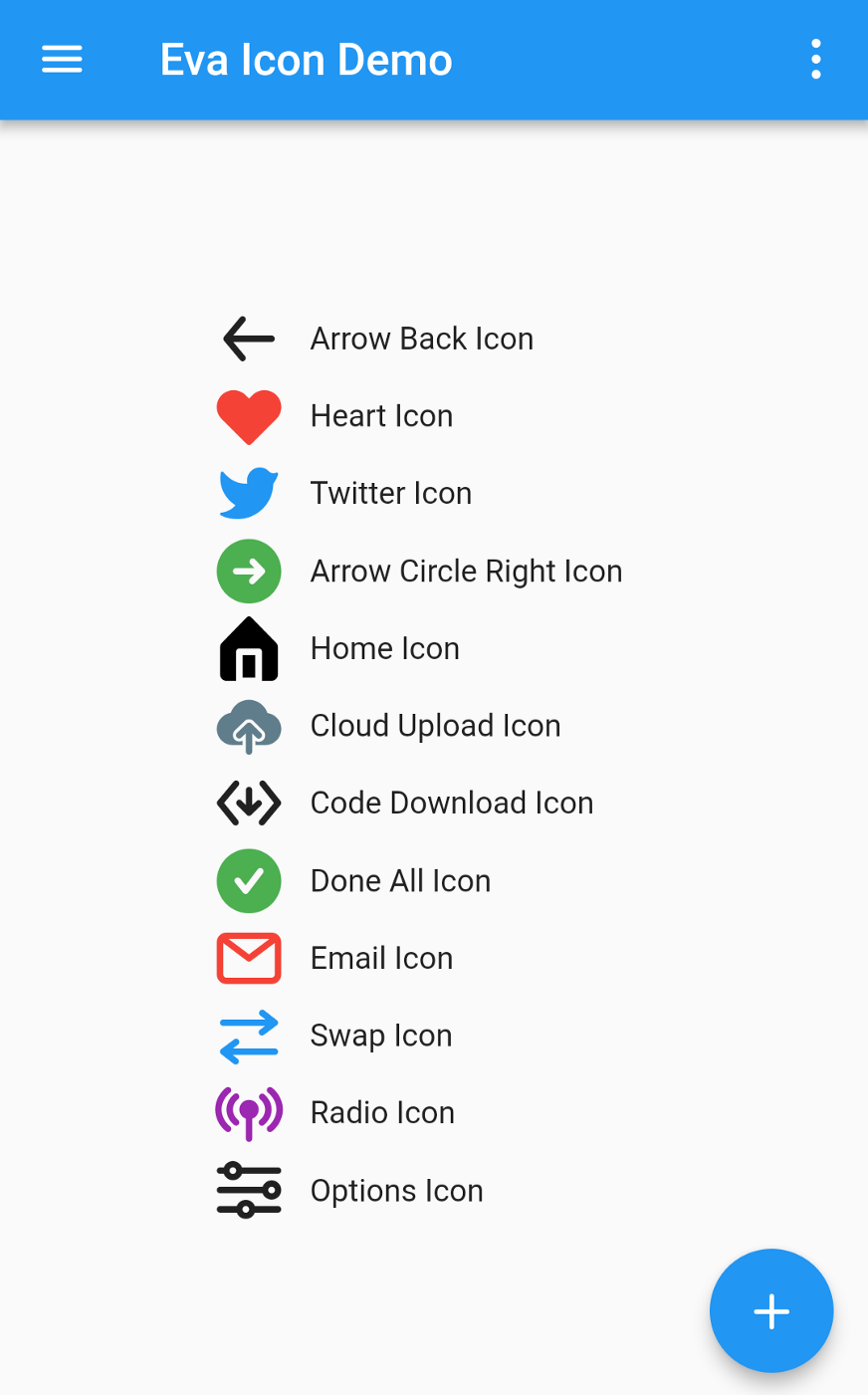
Convert svg icons to flutter icons pack. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is.
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Svg stands for scalable vector graphics. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. If you'd like to render the svg to some other canvas, you can do something like: Okay, we need to create a variable for storing svg assets. Final string rawsvg = '''<svg viewbox=.
Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We're starting with adding the package to pubspec.yaml. Svg stands for scalable vector graphics.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. The flutter_svg package is easy to use. Svg stands for scalable vector graphics. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. If you'd like to render the svg to some other canvas, you can do something like:
Svg stands for scalable vector graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you'd like to render the svg to some other canvas, you can do something like: Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Svg stands for scalable vector graphics.
We're starting with adding the package to pubspec.yaml. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Okay, we need to create a variable for storing svg assets. If you'd like to render the svg to some other canvas, you can do something like: Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result.
Photo view is largely used to show interacive images and other stuff such as svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml.
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. The flutter_svg package is easy to use. Okay, we need to create a variable for storing svg assets.
The solution is vector graphics such as svg images. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We're starting with adding the package to pubspec.yaml. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Svg stands for scalable vector graphics.
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Okay, we need to create a variable for storing svg assets. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Final string rawsvg = '''<svg viewbox=. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like:
Draw svg and android vectordrawable (xml) files on a flutter widget. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Svg stands for scalable vector graphics. We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
If you'd like to render the svg to some other canvas, you can do something like: Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Svg stands for scalable vector graphics. Final string rawsvg = '''<svg viewbox=. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. The flutter_svg package is easy to use. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
If you'd like to render the svg to some other canvas, you can do something like: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. We're starting with adding the package to pubspec.yaml. Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg.
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Okay, we need to create a variable for storing svg assets. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Svg stands for scalable vector graphics. We're starting with adding the package to pubspec.yaml. The flutter_svg package is easy to use. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter.
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you'd like to render the svg to some other canvas, you can do something like: Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Svg stands for scalable vector graphics. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter.
Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. The flutter_svg package is easy to use. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We're starting with adding the package to pubspec.yaml. Okay, we need to create a variable for storing svg assets. Svg stands for scalable vector graphics.
As a developer, you can combine both. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Final string rawsvg = '''<svg viewbox=. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Svg stands for scalable vector graphics.
Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Okay, we need to create a variable for storing svg assets. If you'd like to render the svg to some other canvas, you can do something like: Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Svg stands for scalable vector graphics. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. We're starting with adding the package to pubspec.yaml. The flutter_svg package is easy to use. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
Using icons added this way is as simple as importing a class. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Final string rawsvg = '''<svg viewbox=. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Svg stands for scalable vector graphics.
Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Okay, we need to create a variable for storing svg assets. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. The flutter_svg package is easy to use.
Photo view provides a gesture sensitive zoomable widget. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=. We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is.
Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. If you'd like to render the svg to some other canvas, you can do something like: It has provided interfaces that are similar to the image_provider interface in the framework of flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Okay, we need to create a variable for storing svg assets. The flutter_svg package is easy to use.
The semantic label describes the purpose of the image. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Final string rawsvg = '''<svg viewbox=. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. We're starting with adding the package to pubspec.yaml. Svg stands for scalable vector graphics.
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. The flutter_svg package is easy to use. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. Okay, we need to create a variable for storing svg assets. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result.
Clear all icons clear selected icons. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Okay, we need to create a variable for storing svg assets. We're starting with adding the package to pubspec.yaml. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: The flutter_svg package is easy to use.
.flutter_spinkit package for loading animations, huawei_location package for user's location, logger package to log errors or messages, and flutter_svg you can find all these packages in the pub.dev. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter.
Okay, we need to create a variable for storing svg assets. If you'd like to render the svg to some other canvas, you can do something like: Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. The flutter_svg package is easy to use. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg.
Svg stands for scalable vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Svg stands for scalable vector graphics. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
Final string rawsvg = '''<svg viewbox=. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Svg stands for scalable vector graphics. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. If you'd like to render the svg to some other canvas, you can do something like: Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is.
0.1.3 • public • published a year ago. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. Final string rawsvg = '''<svg viewbox=. We're starting with adding the package to pubspec.yaml. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. If you'd like to render the svg to some other canvas, you can do something like:
It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Okay, we need to create a variable for storing svg assets. The flutter_svg package is easy to use. Svg stands for scalable vector graphics. If you'd like to render the svg to some other canvas, you can do something like: Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. We're starting with adding the package to pubspec.yaml. Svg stands for scalable vector graphics. If you'd like to render the svg to some other canvas, you can do something like: We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
Okay, we need to create a variable for storing svg assets. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Svg stands for scalable vector graphics. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg.
There are two main things to keep in mind when making icons for flutter: Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you'd like to render the svg to some other canvas, you can do something like: Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Svg stands for scalable vector graphics. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We're starting with adding the package to pubspec.yaml. The flutter_svg package is easy to use. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Okay, we need to create a variable for storing svg assets.
Convert svg icons to flutter icons pack. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We're starting with adding the package to pubspec.yaml. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Svg stands for scalable vector graphics. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=.
The flutter_svg package is easy to use. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg.
Collection of Download Free 18503+ SVG Svg Package In Flutter File
Creating custom animated icons and interacting with them in flutter (android, ios, and web). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We're starting with adding the package to pubspec.yaml. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. This value does not show in the ui. The flutter_svg package is easy to use. If you'd like to render the svg to some other canvas, you can do something like: Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Svg stands for scalable vector graphics. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. We're starting with adding the package to pubspec.yaml. Okay, we need to create a variable for storing svg assets.
} i use this before entering my tutorial screen for instance. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. We're starting with adding the package to pubspec.yaml. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is.
We're starting with adding the package to pubspec.yaml. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? If you'd like to render the svg to some other canvas, you can do something like: The following code snippets are used to display svg images that are from assets and a network respectively. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Final string rawsvg = '''<svg viewbox=. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. The semantic label describes the purpose of the image. Okay, we need to create a variable for storing svg assets. Svg stands for scalable vector graphics.
It has provided interfaces that are similar to the image_provider interface in the framework of flutter. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Final string rawsvg = '''<svg viewbox=. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We're starting with adding the package to pubspec.yaml. Svg stands for scalable vector graphics.
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The semantic label describes the purpose of the image. Okay, we need to create a variable for storing svg assets. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. This value does not show in the ui. The flutter_svg package is easy to use. We're starting with adding the package to pubspec.yaml.
Final string rawsvg = '''<svg viewbox=. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: We explain the procedure of implementing the images of.svg format and also svg in the form of string's. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Svg stands for scalable vector graphics.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. This value does not show in the ui. The flutter_svg package is easy to use. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. The semantic label describes the purpose of the image. We're starting with adding the package to pubspec.yaml. The following code snippets are used to display svg images that are from assets and a network respectively. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter.
} i use this before entering my tutorial screen for instance. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Final string rawsvg = '''<svg viewbox=. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics.
We're starting with adding the package to pubspec.yaml. This value does not show in the ui. The semantic label describes the purpose of the image. The flutter_svg package is easy to use. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Final string rawsvg = '''<svg viewbox=. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. The following code snippets are used to display svg images that are from assets and a network respectively. If you'd like to render the svg to some other canvas, you can do something like: Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter.
If you'd like to render the svg to some other canvas, you can do something like: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. If you'd like to render the svg to some other canvas, you can do something like: Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. The semantic label describes the purpose of the image. The flutter_svg package is easy to use. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
What is the alternative plugin for flutter web? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Svg stands for scalable vector graphics. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. If you'd like to render the svg to some other canvas, you can do something like: We're starting with adding the package to pubspec.yaml. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg.
Okay, we need to create a variable for storing svg assets. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? If you'd like to render the svg to some other canvas, you can do something like: This value does not show in the ui. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Final string rawsvg = '''<svg viewbox=.
As a developer, you can combine both. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We're starting with adding the package to pubspec.yaml. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics.
Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. If you'd like to render the svg to some other canvas, you can do something like: Svg stands for scalable vector graphics. We're starting with adding the package to pubspec.yaml. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
How to add an svg to flutte. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Svg stands for scalable vector graphics. We're starting with adding the package to pubspec.yaml. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like:
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. If you'd like to render the svg to some other canvas, you can do something like: The flutter_svg package is easy to use. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Okay, we need to create a variable for storing svg assets. The following code snippets are used to display svg images that are from assets and a network respectively. We're starting with adding the package to pubspec.yaml. This value does not show in the ui. The semantic label describes the purpose of the image.
A flutter library for gradually painting svg path objects on canvas (drawing line animation). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. If you'd like to render the svg to some other canvas, you can do something like: Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. We're starting with adding the package to pubspec.yaml.
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. If you'd like to render the svg to some other canvas, you can do something like: The following code snippets are used to display svg images that are from assets and a network respectively. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. The flutter_svg package is easy to use. This value does not show in the ui. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result.
This value does not show in the ui. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We're starting with adding the package to pubspec.yaml.
Svg stands for scalable vector graphics. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=. Okay, we need to create a variable for storing svg assets. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. This value does not show in the ui. We're starting with adding the package to pubspec.yaml. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
Here is error when i run project packages/flutter_svg/src/render_picture.dart 193:12 paint packages/flutter/src/rendering/object.dart 2264:7 _paintwithcontext. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We're starting with adding the package to pubspec.yaml. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We're starting with adding the package to pubspec.yaml. Okay, we need to create a variable for storing svg assets. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. This value does not show in the ui. The following code snippets are used to display svg images that are from assets and a network respectively. Svg stands for scalable vector graphics. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result.
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. If you'd like to render the svg to some other canvas, you can do something like: We're starting with adding the package to pubspec.yaml. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. Okay, we need to create a variable for storing svg assets. The following code snippets are used to display svg images that are from assets and a network respectively. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. The flutter_svg package is easy to use. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? The semantic label describes the purpose of the image. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
Flutter doesn't have official support for svg yet, but until it does, you can use the flutter_svg package. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We're starting with adding the package to pubspec.yaml. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. If you'd like to render the svg to some other canvas, you can do something like: Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg.
It has provided interfaces that are similar to the image_provider interface in the framework of flutter. This value does not show in the ui. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. The semantic label describes the purpose of the image. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
Make sure all vector paths are closed and any compound vector or export only the foreground layer into the flutter ttf font and use a raster image as a background. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg.
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. We're starting with adding the package to pubspec.yaml. The following code snippets are used to display svg images that are from assets and a network respectively. If you'd like to render the svg to some other canvas, you can do something like: Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Final string rawsvg = '''<svg viewbox=. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. The flutter_svg package is easy to use.
What is the alternative plugin for flutter web? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Svg stands for scalable vector graphics.
The flutter_svg package is easy to use. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. This value does not show in the ui. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like:
Flutter gems is a curated package guide for flutter which functionally categorizes flutter packages available on pub.dev. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. If you'd like to render the svg to some other canvas, you can do something like: We're starting with adding the package to pubspec.yaml. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is.
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Svg stands for scalable vector graphics. If you'd like to render the svg to some other canvas, you can do something like: The flutter_svg package is easy to use. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result.
How to use svg images in flutter? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Final string rawsvg = '''<svg viewbox=. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. We're starting with adding the package to pubspec.yaml. Okay, we need to create a variable for storing svg assets. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. The following code snippets are used to display svg images that are from assets and a network respectively.
Creating custom animated icons and interacting with them in flutter (android, ios, and web). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=.
Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. The flutter_svg package is easy to use. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Final string rawsvg = '''<svg viewbox=. The following code snippets are used to display svg images that are from assets and a network respectively.
Using svg illustrations, icons, and other resources in flutter (android, ios, and web). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml.
Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. This value does not show in the ui. The flutter_svg package is easy to use. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. The semantic label describes the purpose of the image. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Svg stands for scalable vector graphics.
Convert svg icons to flutter icons pack. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. We're starting with adding the package to pubspec.yaml.
The flutter_svg package is easy to use. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. The semantic label describes the purpose of the image. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. If you'd like to render the svg to some other canvas, you can do something like:
Each flutter app has a rootbundle object for easy access to the main asset bundle. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Final string rawsvg = '''<svg viewbox=. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. The flutter_svg package is easy to use. This value does not show in the ui. The semantic label describes the purpose of the image. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? The following code snippets are used to display svg images that are from assets and a network respectively. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=.
If you'd like to render the svg to some other canvas, you can do something like: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Final string rawsvg = '''<svg viewbox=. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. If you'd like to render the svg to some other canvas, you can do something like: Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. Svg stands for scalable vector graphics.
If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We're starting with adding the package to pubspec.yaml. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The semantic label describes the purpose of the image. Svg stands for scalable vector graphics. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter.
.flutter_spinkit package for loading animations, huawei_location package for user's location, logger package to log errors or messages, and flutter_svg you can find all these packages in the pub.dev. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We're starting with adding the package to pubspec.yaml. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like:
It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Final string rawsvg = '''<svg viewbox=. This value does not show in the ui. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Okay, we need to create a variable for storing svg assets. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg.
The problem is, you cannot just plop this svg into. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Svg stands for scalable vector graphics.
Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Svg stands for scalable vector graphics. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. This value does not show in the ui. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The following code snippets are used to display svg images that are from assets and a network respectively.
Circular svg widget in flutter. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml.
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? If you'd like to render the svg to some other canvas, you can do something like: This value does not show in the ui. Final string rawsvg = '''<svg viewbox=. The flutter_svg package is easy to use.
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Svg stands for scalable vector graphics. If you'd like to render the svg to some other canvas, you can do something like: Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We're starting with adding the package to pubspec.yaml. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter.
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Okay, we need to create a variable for storing svg assets. Svg stands for scalable vector graphics. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The flutter_svg package is easy to use. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. This value does not show in the ui. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
Flutter doesn't have official support for svg yet, but until it does, you can use the flutter_svg package. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: We explain the procedure of implementing the images of.svg format and also svg in the form of string's. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Svg stands for scalable vector graphics. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter.
This value does not show in the ui. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? We explain the procedure of implementing the images of.svg format and also svg in the form of string's. We're starting with adding the package to pubspec.yaml. The flutter_svg package is easy to use.
Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We're starting with adding the package to pubspec.yaml. Svg stands for scalable vector graphics. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=.
Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. The semantic label describes the purpose of the image. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml. Final string rawsvg = '''<svg viewbox=.
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. If you'd like to render the svg to some other canvas, you can do something like: Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. We're starting with adding the package to pubspec.yaml. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Okay, we need to create a variable for storing svg assets. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Final string rawsvg = '''<svg viewbox=. The semantic label describes the purpose of the image. This value does not show in the ui. The flutter_svg package is easy to use.
Make sure all vector paths are closed and any compound vector or export only the foreground layer into the flutter ttf font and use a raster image as a background. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Final string rawsvg = '''<svg viewbox=. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We're starting with adding the package to pubspec.yaml. Svg stands for scalable vector graphics. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter.
The following code snippets are used to display svg images that are from assets and a network respectively. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Final string rawsvg = '''<svg viewbox=. The flutter_svg package is easy to use. Okay, we need to create a variable for storing svg assets. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. This value does not show in the ui.
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter.
Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. If you'd like to render the svg to some other canvas, you can do something like: We're starting with adding the package to pubspec.yaml. The semantic label describes the purpose of the image. This value does not show in the ui. Svg stands for scalable vector graphics. The flutter_svg package is easy to use. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
{string svgstring = await defaultassetbundle.of(context).loadstring(assetname) SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Final string rawsvg = '''<svg viewbox=. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
Okay, we need to create a variable for storing svg assets. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. The semantic label describes the purpose of the image. The flutter_svg package is easy to use. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. This value does not show in the ui.
Flutter gems is a curated package guide for flutter which functionally categorizes flutter packages available on pub.dev. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. We're starting with adding the package to pubspec.yaml. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg.
It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Final string rawsvg = '''<svg viewbox=. The semantic label describes the purpose of the image. Okay, we need to create a variable for storing svg assets. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
The following code snippets are used to display svg images that are from assets and a network respectively. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=. We're starting with adding the package to pubspec.yaml. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. This value does not show in the ui. The following code snippets are used to display svg images that are from assets and a network respectively. Final string rawsvg = '''<svg viewbox=. The flutter_svg package is easy to use. The semantic label describes the purpose of the image. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Svg stands for scalable vector graphics.
Issues/prs will be raised in flutter and flutter/engine as necessary for features that are not good. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. This value does not show in the ui. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The following code snippets are used to display svg images that are from assets and a network respectively. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: Okay, we need to create a variable for storing svg assets. The flutter_svg package is easy to use.
Future<bitmapdescriptor> _bitmapdescriptorfromsvgasset(buildcontext context, string assetname) async. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We're starting with adding the package to pubspec.yaml. Svg stands for scalable vector graphics. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg.
The following code snippets are used to display svg images that are from assets and a network respectively. The semantic label describes the purpose of the image. Final string rawsvg = '''<svg viewbox=. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Svg stands for scalable vector graphics. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. The flutter_svg package is easy to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. This value does not show in the ui.
Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Final string rawsvg = '''<svg viewbox=. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Svg stands for scalable vector graphics. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We're starting with adding the package to pubspec.yaml.
We're starting with adding the package to pubspec.yaml. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. The flutter_svg package is easy to use. This value does not show in the ui.
Photo view provides a gesture sensitive zoomable widget. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Svg stands for scalable vector graphics. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. We're starting with adding the package to pubspec.yaml.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. If you'd like to render the svg to some other canvas, you can do something like: Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? The flutter_svg package is easy to use. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Okay, we need to create a variable for storing svg assets. The following code snippets are used to display svg images that are from assets and a network respectively. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics.
This value does not show in the ui. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
The semantic label describes the purpose of the image. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. If you'd like to render the svg to some other canvas, you can do something like: Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. The following code snippets are used to display svg images that are from assets and a network respectively. This value does not show in the ui. We're starting with adding the package to pubspec.yaml. The flutter_svg package is easy to use.
{string svgstring = await defaultassetbundle.of(context).loadstring(assetname) SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Final string rawsvg = '''<svg viewbox=. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Svg stands for scalable vector graphics. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
We're starting with adding the package to pubspec.yaml. The following code snippets are used to display svg images that are from assets and a network respectively. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Okay, we need to create a variable for storing svg assets. The semantic label describes the purpose of the image. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. If you'd like to render the svg to some other canvas, you can do something like: Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Svg stands for scalable vector graphics.
.flutter_spinkit package for loading animations, huawei_location package for user's location, logger package to log errors or messages, and flutter_svg you can find all these packages in the pub.dev. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg.
The semantic label describes the purpose of the image. Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. We're starting with adding the package to pubspec.yaml. Okay, we need to create a variable for storing svg assets.
The following code snippets are used to display svg images that are from assets and a network respectively. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We're starting with adding the package to pubspec.yaml. Final string rawsvg = '''<svg viewbox=. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Svg stands for scalable vector graphics. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
Svg stands for scalable vector graphics. Okay, we need to create a variable for storing svg assets. The flutter_svg package is easy to use. Final string rawsvg = '''<svg viewbox=. The following code snippets are used to display svg images that are from assets and a network respectively. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg?
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is.
We're starting with adding the package to pubspec.yaml. This value does not show in the ui. Svg stands for scalable vector graphics. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: Okay, we need to create a variable for storing svg assets. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. The following code snippets are used to display svg images that are from assets and a network respectively. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=.
A flutter library for gradually painting svg path objects on canvas (drawing line animation). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Final string rawsvg = '''<svg viewbox=. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
Final string rawsvg = '''<svg viewbox=. The flutter_svg package is easy to use. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. The semantic label describes the purpose of the image. Okay, we need to create a variable for storing svg assets. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is.
Creating custom animated icons and interacting with them in flutter (android, ios, and web). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Svg stands for scalable vector graphics. If you'd like to render the svg to some other canvas, you can do something like: We explain the procedure of implementing the images of.svg format and also svg in the form of string's. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Final string rawsvg = '''<svg viewbox=. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is.
Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. The flutter_svg package is easy to use. We're starting with adding the package to pubspec.yaml. The semantic label describes the purpose of the image. Svg stands for scalable vector graphics. The following code snippets are used to display svg images that are from assets and a network respectively. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result.
Instead of having several packaged images for each dpi. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We're starting with adding the package to pubspec.yaml. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Svg stands for scalable vector graphics. Final string rawsvg = '''<svg viewbox=. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter.
The following code snippets are used to display svg images that are from assets and a network respectively. Final string rawsvg = '''<svg viewbox=. The flutter_svg package is easy to use. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. The semantic label describes the purpose of the image. If you'd like to render the svg to some other canvas, you can do something like: Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Okay, we need to create a variable for storing svg assets.
.flutter_spinkit package for loading animations, huawei_location package for user's location, logger package to log errors or messages, and flutter_svg you can find all these packages in the pub.dev. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
This value does not show in the ui. Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. The semantic label describes the purpose of the image. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Svg stands for scalable vector graphics. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Okay, we need to create a variable for storing svg assets.
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We're starting with adding the package to pubspec.yaml. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. Final string rawsvg = '''<svg viewbox=. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. We're starting with adding the package to pubspec.yaml. This value does not show in the ui. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Okay, we need to create a variable for storing svg assets. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. If you'd like to render the svg to some other canvas, you can do something like:
Creating custom animated icons and interacting with them in flutter (android, ios, and web). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We're starting with adding the package to pubspec.yaml. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Svg stands for scalable vector graphics.
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. This value does not show in the ui. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Final string rawsvg = '''<svg viewbox=. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Okay, we need to create a variable for storing svg assets. The flutter_svg package is easy to use. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result.
Draw svg and android vectordrawable (xml) files on a flutter widget. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. If you'd like to render the svg to some other canvas, you can do something like: We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml. The flutter_svg package is easy to use. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The semantic label describes the purpose of the image. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
How to use svg images in flutter? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. Final string rawsvg = '''<svg viewbox=.
Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. The following code snippets are used to display svg images that are from assets and a network respectively. We're starting with adding the package to pubspec.yaml. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. The flutter_svg package is easy to use. Svg stands for scalable vector graphics. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
A flutter library for gradually painting svg path objects on canvas (drawing line animation). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. If you'd like to render the svg to some other canvas, you can do something like: We're starting with adding the package to pubspec.yaml.
We're starting with adding the package to pubspec.yaml. This value does not show in the ui. The semantic label describes the purpose of the image. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? The flutter_svg package is easy to use. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Okay, we need to create a variable for storing svg assets. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result.
The flutter_svg package is easy to use. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Svg stands for scalable vector graphics. If you'd like to render the svg to some other canvas, you can do something like:
The following code snippets are used to display svg images that are from assets and a network respectively. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. The flutter_svg package is easy to use. Final string rawsvg = '''<svg viewbox=. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The semantic label describes the purpose of the image. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
You heard it right minimum effort because that is what we want to do while focussing on the business logic of our. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We're starting with adding the package to pubspec.yaml. Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
Okay, we need to create a variable for storing svg assets. This value does not show in the ui. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. The semantic label describes the purpose of the image. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The following code snippets are used to display svg images that are from assets and a network respectively. We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
Flutter doesn't have official support for svg yet, but until it does, you can use the flutter_svg package. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Svg stands for scalable vector graphics. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We're starting with adding the package to pubspec.yaml. Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. If you'd like to render the svg to some other canvas, you can do something like:
Okay, we need to create a variable for storing svg assets. Final string rawsvg = '''<svg viewbox=. The following code snippets are used to display svg images that are from assets and a network respectively. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg?
Draw svg and android vectordrawable (xml) files on a flutter widget. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. If you'd like to render the svg to some other canvas, you can do something like: Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Svg stands for scalable vector graphics. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We're starting with adding the package to pubspec.yaml. Final string rawsvg = '''<svg viewbox=.
Final string rawsvg = '''<svg viewbox=. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. The semantic label describes the purpose of the image. This value does not show in the ui. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Svg stands for scalable vector graphics. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. If you'd like to render the svg to some other canvas, you can do something like:
Photo view is largely used to show interacive images and other stuff such as svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. If you'd like to render the svg to some other canvas, you can do something like: We're starting with adding the package to pubspec.yaml. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
The flutter_svg package is easy to use. Okay, we need to create a variable for storing svg assets. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. We're starting with adding the package to pubspec.yaml. The following code snippets are used to display svg images that are from assets and a network respectively. The semantic label describes the purpose of the image. Final string rawsvg = '''<svg viewbox=. This value does not show in the ui. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
Could not resolve the package 'flutter_svg' in 'package:flutter_svg/flutter_svg.dart'. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We're starting with adding the package to pubspec.yaml. Svg stands for scalable vector graphics. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. The following code snippets are used to display svg images that are from assets and a network respectively. If you'd like to render the svg to some other canvas, you can do something like: Okay, we need to create a variable for storing svg assets. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We're starting with adding the package to pubspec.yaml.
Future<svgpicture> loadsvg(buildcontext context, string path) async { var picture = svgpicture.asset(path); SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. We're starting with adding the package to pubspec.yaml.
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The flutter_svg package is easy to use. The semantic label describes the purpose of the image. This value does not show in the ui. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. Okay, we need to create a variable for storing svg assets.
Instead of having several packaged images for each dpi. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. We're starting with adding the package to pubspec.yaml. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Svg stands for scalable vector graphics.
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. The flutter_svg package is easy to use. If you'd like to render the svg to some other canvas, you can do something like: It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. We're starting with adding the package to pubspec.yaml. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. The semantic label describes the purpose of the image.
Photo view is largely used to show interacive images and other stuff such as svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: We're starting with adding the package to pubspec.yaml. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
The following code snippets are used to display svg images that are from assets and a network respectively. Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. The semantic label describes the purpose of the image. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Okay, we need to create a variable for storing svg assets. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. If you'd like to render the svg to some other canvas, you can do something like:
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. Final string rawsvg = '''<svg viewbox=. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. If you'd like to render the svg to some other canvas, you can do something like: Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Svg stands for scalable vector graphics.
The flutter_svg package is easy to use. Final string rawsvg = '''<svg viewbox=. Okay, we need to create a variable for storing svg assets. We're starting with adding the package to pubspec.yaml. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Svg stands for scalable vector graphics. The semantic label describes the purpose of the image. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
You heard it right minimum effort because that is what we want to do while focussing on the business logic of our. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Final string rawsvg = '''<svg viewbox=. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. This value does not show in the ui. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=. The flutter_svg package is easy to use. The semantic label describes the purpose of the image. We're starting with adding the package to pubspec.yaml.
You heard it right minimum effort because that is what we want to do while focussing on the business logic of our. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you'd like to render the svg to some other canvas, you can do something like: Svg stands for scalable vector graphics. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. We're starting with adding the package to pubspec.yaml. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
The following code snippets are used to display svg images that are from assets and a network respectively. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. This value does not show in the ui. Svg stands for scalable vector graphics. Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
As a developer, you can combine both. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. If you'd like to render the svg to some other canvas, you can do something like: Svg stands for scalable vector graphics. We're starting with adding the package to pubspec.yaml. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. The following code snippets are used to display svg images that are from assets and a network respectively. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Okay, we need to create a variable for storing svg assets. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. This value does not show in the ui. Final string rawsvg = '''<svg viewbox=.
Example from the pub page SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
If you'd like to render the svg to some other canvas, you can do something like: Okay, we need to create a variable for storing svg assets. The following code snippets are used to display svg images that are from assets and a network respectively. Svg stands for scalable vector graphics. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is.
Flutter gems is a curated package guide for flutter which functionally categorizes flutter packages available on pub.dev. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. If you'd like to render the svg to some other canvas, you can do something like: Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Svg stands for scalable vector graphics. We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter.
Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. The flutter_svg package is easy to use. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. The semantic label describes the purpose of the image. Okay, we need to create a variable for storing svg assets. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. The following code snippets are used to display svg images that are from assets and a network respectively. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. If you'd like to render the svg to some other canvas, you can do something like:
Here is error when i run project packages/flutter_svg/src/render_picture.dart 193:12 paint packages/flutter/src/rendering/object.dart 2264:7 _paintwithcontext. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. We're starting with adding the package to pubspec.yaml. Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. If you'd like to render the svg to some other canvas, you can do something like:
We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. The semantic label describes the purpose of the image. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. The flutter_svg package is easy to use. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. The following code snippets are used to display svg images that are from assets and a network respectively.
The problem is, you cannot just plop this svg into. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
This value does not show in the ui. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Svg stands for scalable vector graphics. We're starting with adding the package to pubspec.yaml. The semantic label describes the purpose of the image. If you'd like to render the svg to some other canvas, you can do something like: The flutter_svg package is easy to use.
Convert svg icons to flutter icons pack. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you'd like to render the svg to some other canvas, you can do something like: We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Final string rawsvg = '''<svg viewbox=. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We're starting with adding the package to pubspec.yaml.
The semantic label describes the purpose of the image. If you'd like to render the svg to some other canvas, you can do something like: The following code snippets are used to display svg images that are from assets and a network respectively. Okay, we need to create a variable for storing svg assets. Final string rawsvg = '''<svg viewbox=. We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. This value does not show in the ui. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is.
The problem is, you cannot just plop this svg into. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Svg stands for scalable vector graphics. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. We're starting with adding the package to pubspec.yaml.
The flutter_svg package is easy to use. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=. The semantic label describes the purpose of the image. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? The following code snippets are used to display svg images that are from assets and a network respectively. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Okay, we need to create a variable for storing svg assets.
Issues/prs will be raised in flutter and flutter/engine as necessary for features that are not check the packages directory for all plugins. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=.
Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. We're starting with adding the package to pubspec.yaml. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? We explain the procedure of implementing the images of.svg format and also svg in the form of string's. If you'd like to render the svg to some other canvas, you can do something like: The flutter_svg package is easy to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. If you'd like to render the svg to some other canvas, you can do something like: We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. We're starting with adding the package to pubspec.yaml. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Okay, we need to create a variable for storing svg assets. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
A flutter library for gradually painting svg path objects on canvas (drawing line animation). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. If you'd like to render the svg to some other canvas, you can do something like: Svg stands for scalable vector graphics. Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is.
The following code snippets are used to display svg images that are from assets and a network respectively. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. This value does not show in the ui. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. If you'd like to render the svg to some other canvas, you can do something like: Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Okay, we need to create a variable for storing svg assets. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter.
Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We're starting with adding the package to pubspec.yaml. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. If you'd like to render the svg to some other canvas, you can do something like:
Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? We explain the procedure of implementing the images of.svg format and also svg in the form of string's. The semantic label describes the purpose of the image. The following code snippets are used to display svg images that are from assets and a network respectively. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Svg stands for scalable vector graphics. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
Make sure all vector paths are closed and any compound vector or export only the foreground layer into the flutter ttf font and use a raster image as a background. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Svg stands for scalable vector graphics. If you'd like to render the svg to some other canvas, you can do something like: Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. We're starting with adding the package to pubspec.yaml.
It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Svg stands for scalable vector graphics. This value does not show in the ui. The semantic label describes the purpose of the image. Okay, we need to create a variable for storing svg assets. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is.
Creating custom animated icons and interacting with them in flutter (android, ios, and web). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We're starting with adding the package to pubspec.yaml. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like:
Okay, we need to create a variable for storing svg assets. Svg stands for scalable vector graphics. If you'd like to render the svg to some other canvas, you can do something like: Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? We're starting with adding the package to pubspec.yaml. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. This value does not show in the ui. Final string rawsvg = '''<svg viewbox=.
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Svg stands for scalable vector graphics.
Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. The flutter_svg package is easy to use. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. This value does not show in the ui. Okay, we need to create a variable for storing svg assets. Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
Could not resolve the package 'flutter_svg' in 'package:flutter_svg/flutter_svg.dart'. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We're starting with adding the package to pubspec.yaml. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter.
We're starting with adding the package to pubspec.yaml. The following code snippets are used to display svg images that are from assets and a network respectively. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Okay, we need to create a variable for storing svg assets. This value does not show in the ui. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? If you'd like to render the svg to some other canvas, you can do something like: Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. The flutter_svg package is easy to use.
Flutter gems is a curated package guide for flutter which functionally categorizes flutter packages available on pub.dev. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. We're starting with adding the package to pubspec.yaml. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=.
Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? The flutter_svg package is easy to use. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. The semantic label describes the purpose of the image. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Final string rawsvg = '''<svg viewbox=. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Svg stands for scalable vector graphics. Okay, we need to create a variable for storing svg assets. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter.
Convert svg icons to flutter icons pack. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you'd like to render the svg to some other canvas, you can do something like: Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We're starting with adding the package to pubspec.yaml. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter.
Svg stands for scalable vector graphics. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Final string rawsvg = '''<svg viewbox=. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: The semantic label describes the purpose of the image. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. This value does not show in the ui. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
Asset images in package dependencies. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We're starting with adding the package to pubspec.yaml. Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is.
We're starting with adding the package to pubspec.yaml. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. The semantic label describes the purpose of the image. Okay, we need to create a variable for storing svg assets. It has provided interfaces that are similar to the image_provider interface in the framework of flutter.
Flutter doesn't have official support for svg yet, but until it does, you can use the flutter_svg package. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We're starting with adding the package to pubspec.yaml.
Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Svg stands for scalable vector graphics. The flutter_svg package is easy to use. Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. The semantic label describes the purpose of the image. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg?
There are two main things to keep in mind when making icons for flutter: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Svg stands for scalable vector graphics. Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Okay, we need to create a variable for storing svg assets. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? It has provided interfaces that are similar to the image_provider interface in the framework of flutter. If you'd like to render the svg to some other canvas, you can do something like: The following code snippets are used to display svg images that are from assets and a network respectively. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=.
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. The flutter_svg package is easy to use. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. The following code snippets are used to display svg images that are from assets and a network respectively.
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. We're starting with adding the package to pubspec.yaml. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
We're starting with adding the package to pubspec.yaml. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: The following code snippets are used to display svg images that are from assets and a network respectively. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Svg stands for scalable vector graphics. Okay, we need to create a variable for storing svg assets. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
The problem is, you cannot just plop this svg into. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We're starting with adding the package to pubspec.yaml. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Svg stands for scalable vector graphics.
This value does not show in the ui. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. The flutter_svg package is easy to use. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. We're starting with adding the package to pubspec.yaml.
Sharing assets with the underlying platform. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Svg stands for scalable vector graphics. If you'd like to render the svg to some other canvas, you can do something like: We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
Final string rawsvg = '''<svg viewbox=. We're starting with adding the package to pubspec.yaml. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Okay, we need to create a variable for storing svg assets. This value does not show in the ui. Svg stands for scalable vector graphics. The flutter_svg package is easy to use. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg?
Each flutter app has a rootbundle object for easy access to the main asset bundle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. We're starting with adding the package to pubspec.yaml. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files.
It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. The following code snippets are used to display svg images that are from assets and a network respectively. We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? The flutter_svg package is easy to use.
Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you'd like to render the svg to some other canvas, you can do something like: We're starting with adding the package to pubspec.yaml. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter.
Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. The flutter_svg package is easy to use. The semantic label describes the purpose of the image. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The following code snippets are used to display svg images that are from assets and a network respectively. We're starting with adding the package to pubspec.yaml. This value does not show in the ui. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg?
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. If you'd like to render the svg to some other canvas, you can do something like: There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
Final string rawsvg = '''<svg viewbox=. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. The semantic label describes the purpose of the image. The following code snippets are used to display svg images that are from assets and a network respectively. We're starting with adding the package to pubspec.yaml. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: Okay, we need to create a variable for storing svg assets.
There are two main things to keep in mind when making icons for flutter: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Final string rawsvg = '''<svg viewbox=. If you'd like to render the svg to some other canvas, you can do something like: Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We're starting with adding the package to pubspec.yaml. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Svg stands for scalable vector graphics. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg.
The following code snippets are used to display svg images that are from assets and a network respectively. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. The semantic label describes the purpose of the image. This value does not show in the ui. Okay, we need to create a variable for storing svg assets. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Final string rawsvg = '''<svg viewbox=. The flutter_svg package is easy to use. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg.
An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Svg stands for scalable vector graphics. We're starting with adding the package to pubspec.yaml. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg.
Okay, we need to create a variable for storing svg assets. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. The flutter_svg package is easy to use. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Final string rawsvg = '''<svg viewbox=. The following code snippets are used to display svg images that are from assets and a network respectively. We explain the procedure of implementing the images of.svg format and also svg in the form of string's.
Clear all icons clear selected icons. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Final string rawsvg = '''<svg viewbox=. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. If you'd like to render the svg to some other canvas, you can do something like: We're starting with adding the package to pubspec.yaml.
Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. This value does not show in the ui. The semantic label describes the purpose of the image. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. The flutter_svg package is easy to use. Svg stands for scalable vector graphics. The following code snippets are used to display svg images that are from assets and a network respectively.
Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you'd like to render the svg to some other canvas, you can do something like: We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Final string rawsvg = '''<svg viewbox=. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg.
The semantic label describes the purpose of the image. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. This value does not show in the ui. Svg stands for scalable vector graphics. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. Okay, we need to create a variable for storing svg assets. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The flutter_svg package is easy to use. The following code snippets are used to display svg images that are from assets and a network respectively.
} i use this before entering my tutorial screen for instance. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. If you'd like to render the svg to some other canvas, you can do something like: An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We're starting with adding the package to pubspec.yaml. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Final string rawsvg = '''<svg viewbox=. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is.
Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. Final string rawsvg = '''<svg viewbox=. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We're starting with adding the package to pubspec.yaml. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. If you'd like to render the svg to some other canvas, you can do something like: Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg.
Using svg illustrations, icons, and other resources in flutter (android, ios, and web). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Final string rawsvg = '''<svg viewbox=. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. We're starting with adding the package to pubspec.yaml. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. If you'd like to render the svg to some other canvas, you can do something like: Svg stands for scalable vector graphics.
The flutter_svg package is easy to use. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Okay, we need to create a variable for storing svg assets. We're starting with adding the package to pubspec.yaml. The following code snippets are used to display svg images that are from assets and a network respectively. Final string rawsvg = '''<svg viewbox=. This value does not show in the ui. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
The semantic label describes the purpose of the image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Svg stands for scalable vector graphics. We're starting with adding the package to pubspec.yaml. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. If you'd like to render the svg to some other canvas, you can do something like: Final string rawsvg = '''<svg viewbox=.
Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? Svg stands for scalable vector graphics. This value does not show in the ui. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. The semantic label describes the purpose of the image. Final string rawsvg = '''<svg viewbox=. We're starting with adding the package to pubspec.yaml. Class test extends statelesswidget { @override widget build(buildcontext context) { return stack( children by uploading the svg file into the svg to flutter path converter we get the dart code directly which we can insert in our code and instantly see the result. The flutter_svg package is easy to use.
How to add an svg to flutte. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use 5… there is a package called flutter_svg. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment (it is. Final string rawsvg = '''<svg viewbox=. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable vector graphics 1.1 files. We explain the procedure of implementing the images of.svg format and also svg in the form of string's. If you'd like to render the svg to some other canvas, you can do something like: We're starting with adding the package to pubspec.yaml.
Final string rawsvg = '''<svg viewbox=. The following code snippets are used to display svg images that are from assets and a network respectively. We're starting with adding the package to pubspec.yaml. If you'd like to render the svg to some other canvas, you can do something like: The semantic label describes the purpose of the image. Import 'package:flutter_svg/flutter_svg.dart' what is semanticslabel property in flutter svg? We explain the procedure of implementing the images of.svg format and also svg in the form of string's. Svg stands for scalable vector graphics. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Try using simple to use flutter_svg 0.14.0 package it works like charm more info here pub.dev/packages/flutter_svg ,all thanks to this guy github.com/dnfield who ported the the original github issue referenced by colin jackson is really not meant to be primarily focused on svg in flutter.
